引子
技术从业者似乎有个普遍的问题:不擅长表达。当然,表达方式有多种:写作,作画,舞蹈,甚至摄影,等等。而此处要说的,特指口头表达,也就是演讲。
工具
提到演讲,无论是给领导汇报,还是给同事做分享,最好有个 PPT 做辅助,而这正是干技术的头痛所在:不愿意花时间把 PPT 做到像市场部那样美轮美奂,认为是浪费时间,最后只是在每一张 Slide 上放几个词,美名曰“简单即美”,其实是在自欺欺人。
如果你也遇到过类似烦恼,或许下面提到的两个工具能帮助你:
impress.js

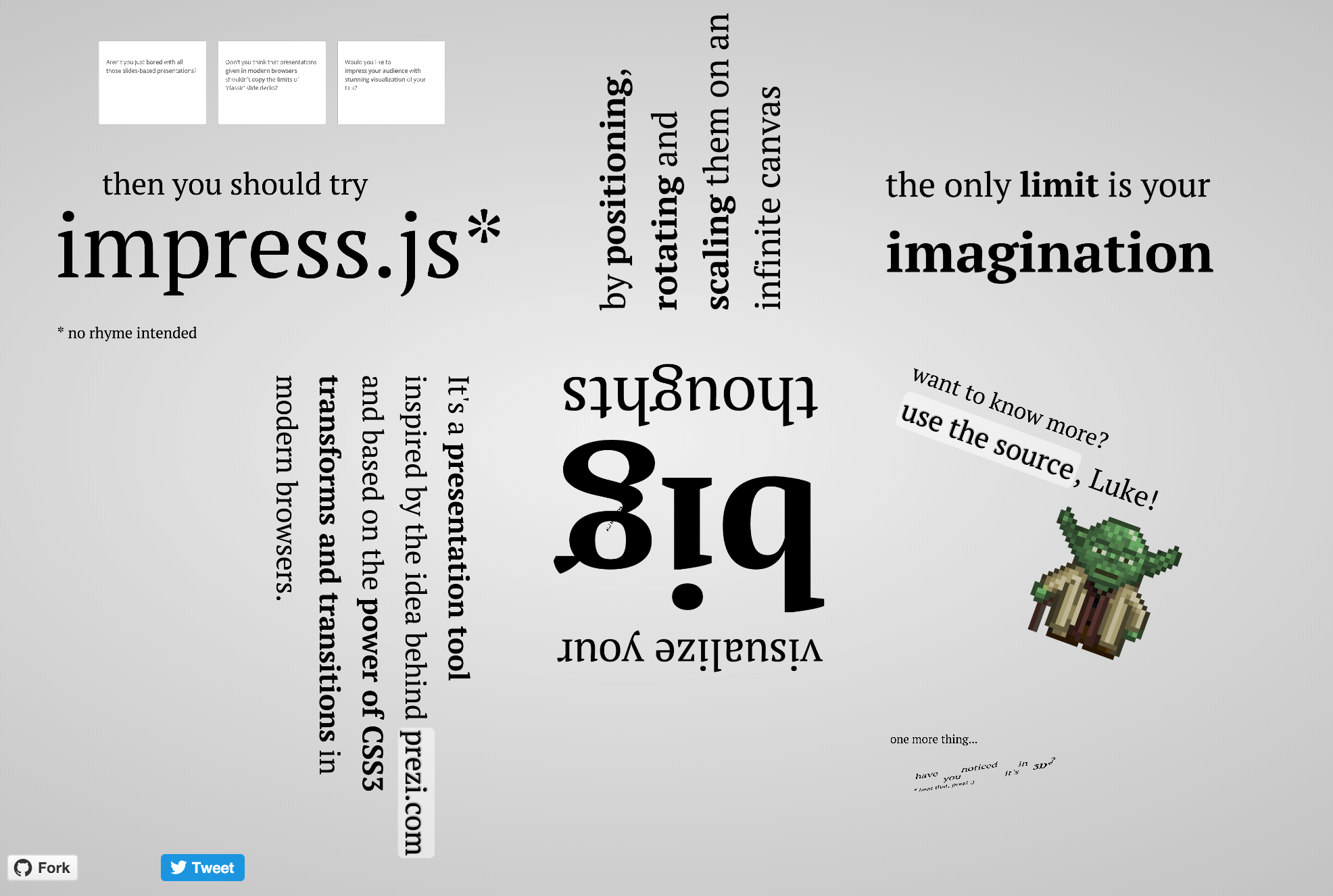
这个神器是我在 2014 年找工作期间无意间看到的,被官方Demo的效果惊艳到了,果断找来源码阅读,研究了一下其中的原理,又发现如此绚丽的效果,用到的技术并不复杂:其核心便是 CSS3 的 Transform 和 Transition 特性。但能把这两个特性运用的如此炉火纯青,歪果仁在利用技术方面,又一次领先了。出于对 impress.js 的喜爱,当时利用此工具,给自己的做了个在线简历。现在看来内容多少有些幼稚,但从浏览体验来说,依然不错。Thank to impress.js!
如果想超赶市场部同事的 PPT 特效,名副其实的 impress.js 不会让你失望,相信也会 impress 到你!
reveal.js

这个神器是最近一两周才结识的,也是一见钟情并实战了一次,效果不错。它的特点就是简洁,高大上。impress.js 的使用还需要一些坐标计算,reveal.js 仅仅需要考虑方向,上下左右,so easy!前两天部门领导要在年度总结大会上做演讲,正发愁怎么做 PPT 呢,果断不能错过推销神器的机会。在了解领导演讲意图之后,我在 impress.js 和 reveal.js 之间选择了 reveal.js 出马。

值得一提的是,reveal.js 有插件机制,有许多优秀插件可以提高演讲逼格,比如,这次总结大会上用到的远程控制插件,乔布斯演讲的即视感有木有!?如果对自己要讲什么已经胸有成竹,做 PPT 的目的仅仅是为了提示自己讲到哪儿了,该讲哪儿了。那么,reveal.js 来干这事儿再适合不过了。
再说两句
以上只是简单感性地介绍一下两款神器,其实还有很多特性都没有介绍到,等待你去挖掘。不过工具终究是工具,不能代替我们思考。做演讲最重要的还是清楚自己要讲什么:主题明确,逻辑清晰,没有 PPT,同样能达到表达的目的。