工程师的演讲利器

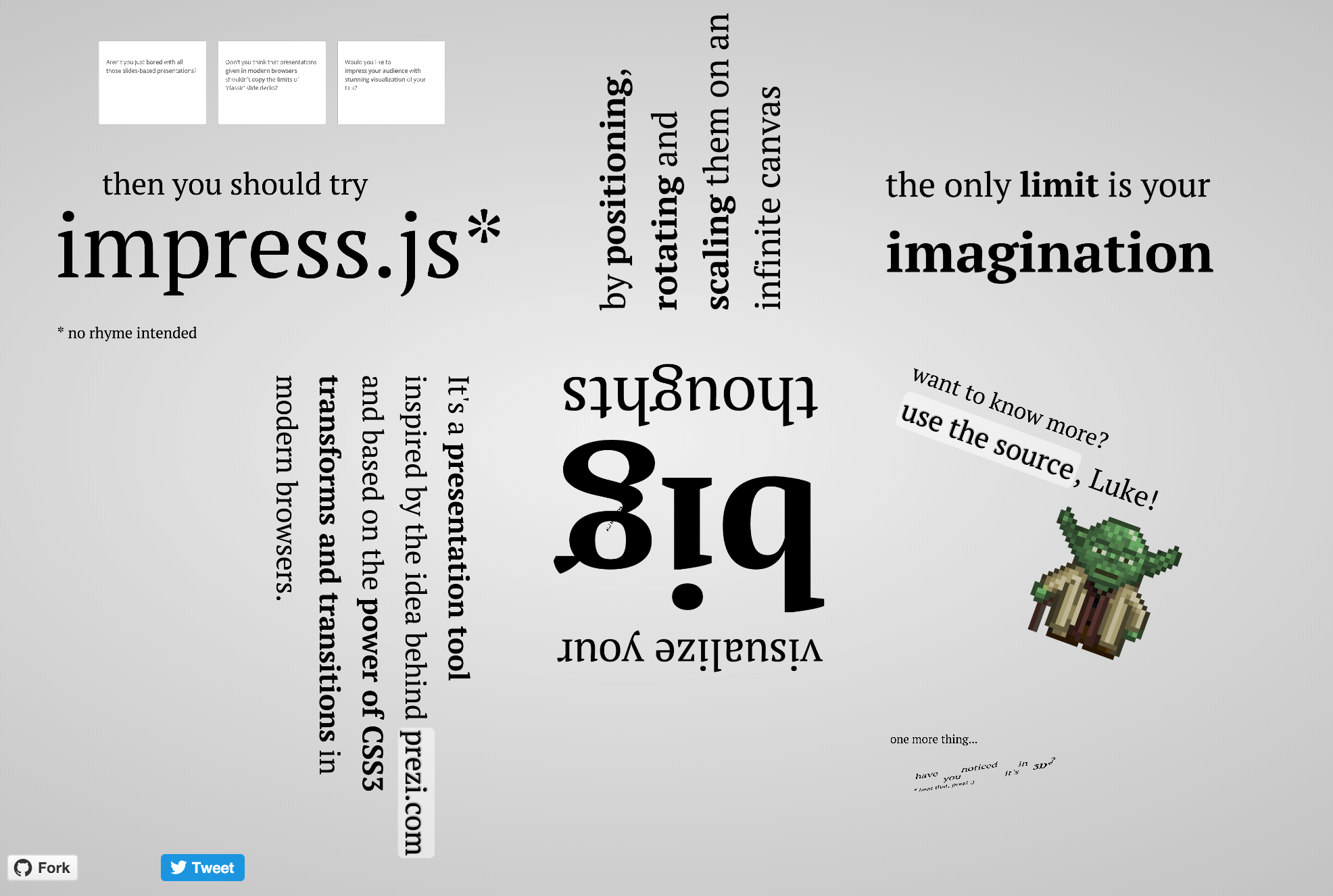
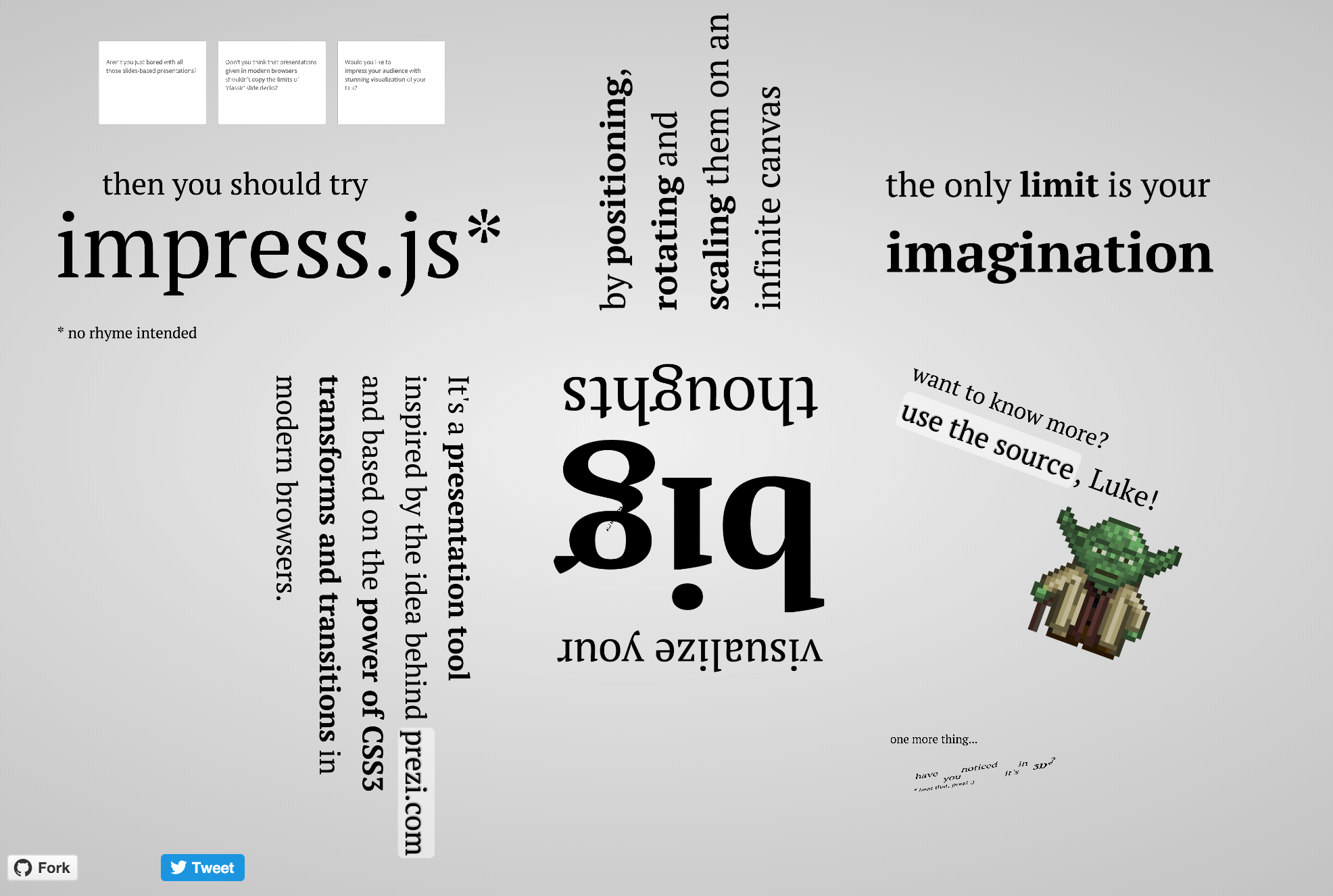
引子 技术从业者似乎有个普遍的问题:不擅长表达。当然,表达方式有多种��:写作,作画,舞蹈,甚至摄影,等等。而此处要说的,特指口头表达,也就是演讲。 工具 提到演讲,无论是给领导汇报,还是给同事做分享,最好有个 PPT 做辅助,而这正是干技术的头痛所在:不愿意花时间把 PPT…

引子 技术从业者似乎有个普遍的问题:不擅长表达。当然,表达方式有多种��:写作,作画,舞蹈,甚至摄影,等等。而此处要说的,特指口头表达,也就是演讲。 工具 提到演讲,无论是给领导汇报,还是给同事做分享,最好有个 PPT 做辅助,而这正是干技术的头痛所在:不愿意花时间把 PPT…
引子 Web 开发,尤其是前端开发,经常要做的就是不停地“试错”。下面的场景你是否熟悉: 1.在浏览器打开网页 2.更改一两行代码 3.点击浏览器的刷新,重复 步骤 2 周而复始,还要在不同的设备,不同的浏览器,不同的测试方法,Oh God…
准备工作 Github 登陆你的 Github 新建一个 Repository 将之命名为yourGithubName.github.io(注意替换 yourGithubName) 关键步骤已经完成,其他选项随意啦。点击新建后,别忘了把SSH的地址 copy 一份,后面有用到 Hexo…

full stack engineer 全栈工程师现在是个很热的话题,如何定义全栈工程师?在著名的问答网站 Quora 上有人提出了这个问题,其中一个获得了高票的回答是: 全栈工程师是指,一个能处理数据库、服务器、系统工程和客户端的所有工作的工程师。根据项目的不同,客户需要的可能是移动栈、Web…
前言 前端开发有个问题不可避免:跨域获取异步数据。我比较推崇的解决方式是:用 JSON 传数据,靠 JSONP 来跨域。JSONP 是旧有概念的延伸,所以兼容性非常好,这也是推崇的首要理由。 JSON 和 JSONP 虽然只有一个字母的差别,但其实他们根本不是一回事儿:JSON…

json 概述 JSON(JavaScript Object Notation) 是一种轻量级数据交换格式。 易于阅读和编写,也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition…
引子 浏览网页时有时会遇到图片加载失败的场景,浏览器往往会给出一个非常丑陋的显示效果: 加载失败 为了更好的用户体验,这里可以仅仅通过 CSS 来优化一下样式。恰巧最近工作上遇到了这样的需求,在此记录下自己是如何解决的。 思路 需要注意两个偏理论上的知识点: img…
#问题 经常遇到图片加载不上的问题,一般解决这个问题的方式就是给image绑定error事件,当图片加载出错,触发该事件,然后给image重新指定一个通用图片: #解决 更简短的方式: 有个地方值得��注意:当触发错误事件时,首先要做的就是清楚错误事件image.onerror…
Javascript代码写多了,就会下意识想用更简短的方式来表述同一逻辑。在此把工作中用到的简写方式记录下,权当备忘录。 #If true … else 传统写法: 简写: 当然,如果是仅仅赋值布尔类型变量,还可以再精简下: #if判断 传统写法: 简写: #null,undefined…
早就知道 HTML5 script 标签多了个async特性,但没注�意到async和defer的差别。通过查文档,终于懂了。 页面的绘制会停下,等test.js下载完并执行完,才会继续绘制。 页面的绘制不会停下,test.js在背景下载,待DOMContentLoaded再执行test.js…