准备工作
Github
- 登陆你的 Github
- 新建一个 Repository
- 将之命名为yourGithubName.github.io(注意替换 yourGithubName)
- 关键步骤已经完成,其他选项随意啦。点击新建后,别忘了把SSH的地址 copy 一份,后面有用到
Hexo
- 打开终端
- Hexo 依赖 Node 环境,如果没有先安装 Node & npm,参考官网
- 安装 Hexo
npm install -g hexo - 齐活,Hexo 准备完毕
使用 Hexo 撸 Github 需要的东西
- 进入到你想放置 github pages repository 的目录
- 在此创建 Hexo Project
hexo init yourGithubName.github.io - 切换到刚刚创建的目录
cd yourGithubName.github.io - 安装依赖&生成静态文件&启动本地服务器
npm install & hexo g & hexo s - 目测现在就可以通过访问 localhost:4000 来瞅瞅网站啥样了
部署到 Github 上
- 首先,停掉 Hexo
Control + C - 打开根目录的_config.yml,设置 Github 地址
deploy: type: git repo: [email protected]:yourGithubName/yourGithubName.github.io.git - 部署前,先确认有没有安装*hexo-deployer-git*
npm install hexo-deployer-git --save - 部署
hexo d - 打开浏览器,访问 yourGithubName.github.io
写作
- 使用 Markdown 写作,完事后保存到 source/_posts/
- 重新生成静态文件
hexo g - 运行
hexo s在本地查看刚刚写的文章 - 木问题的话,更新至 Github
hexo d
绑定自己的域名
我通过淘宝代理Godaddy购买了 zerosoul.github.io 域名,就拿这个举例如何绑定吧
- Github 上进入 zerosoul.github.io
- 创建并提交 CNAME 文件,里面只有一行内容,就是域名:
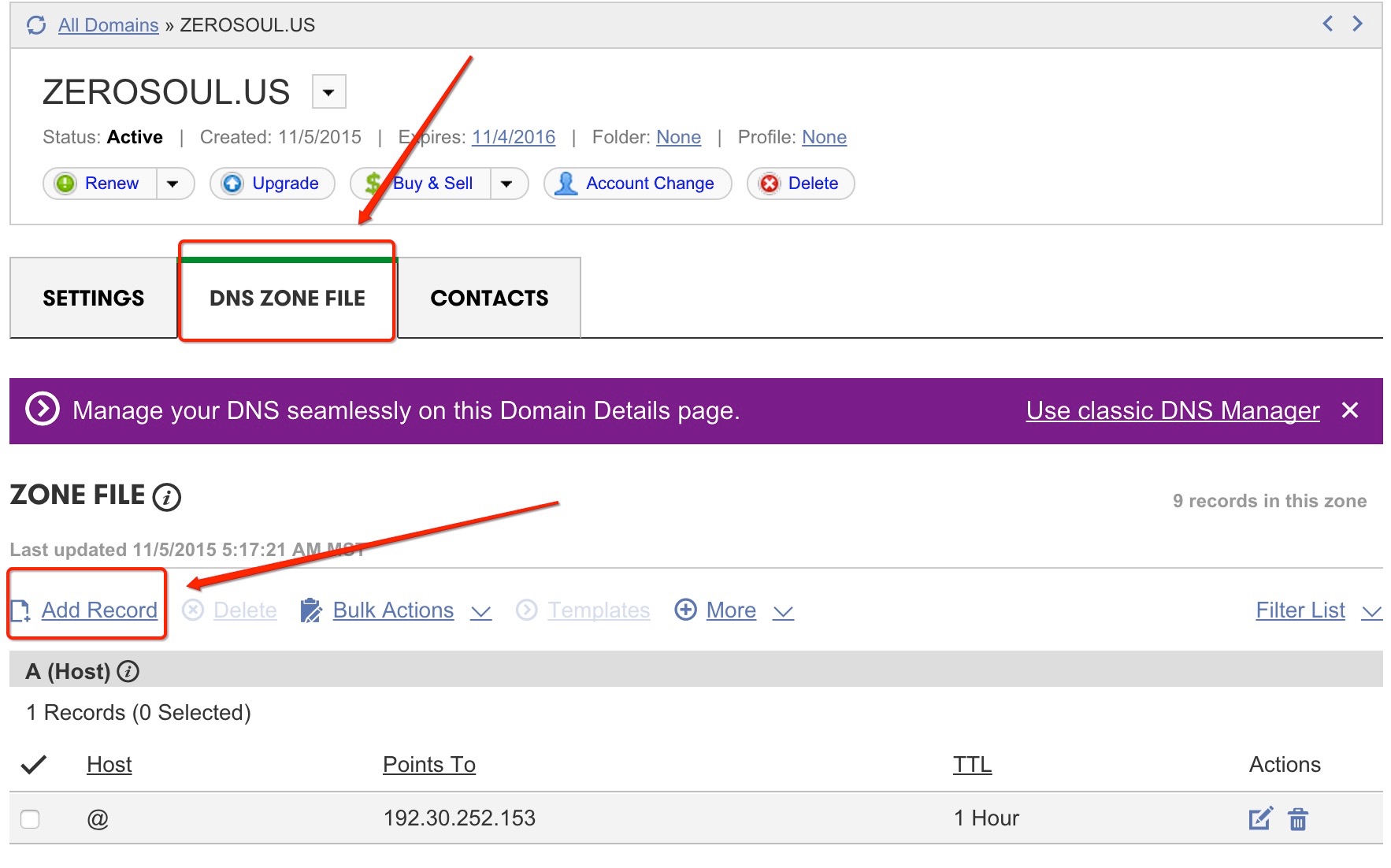
zerosoul.github.io - 去 Godaddy 网站管理域名页面

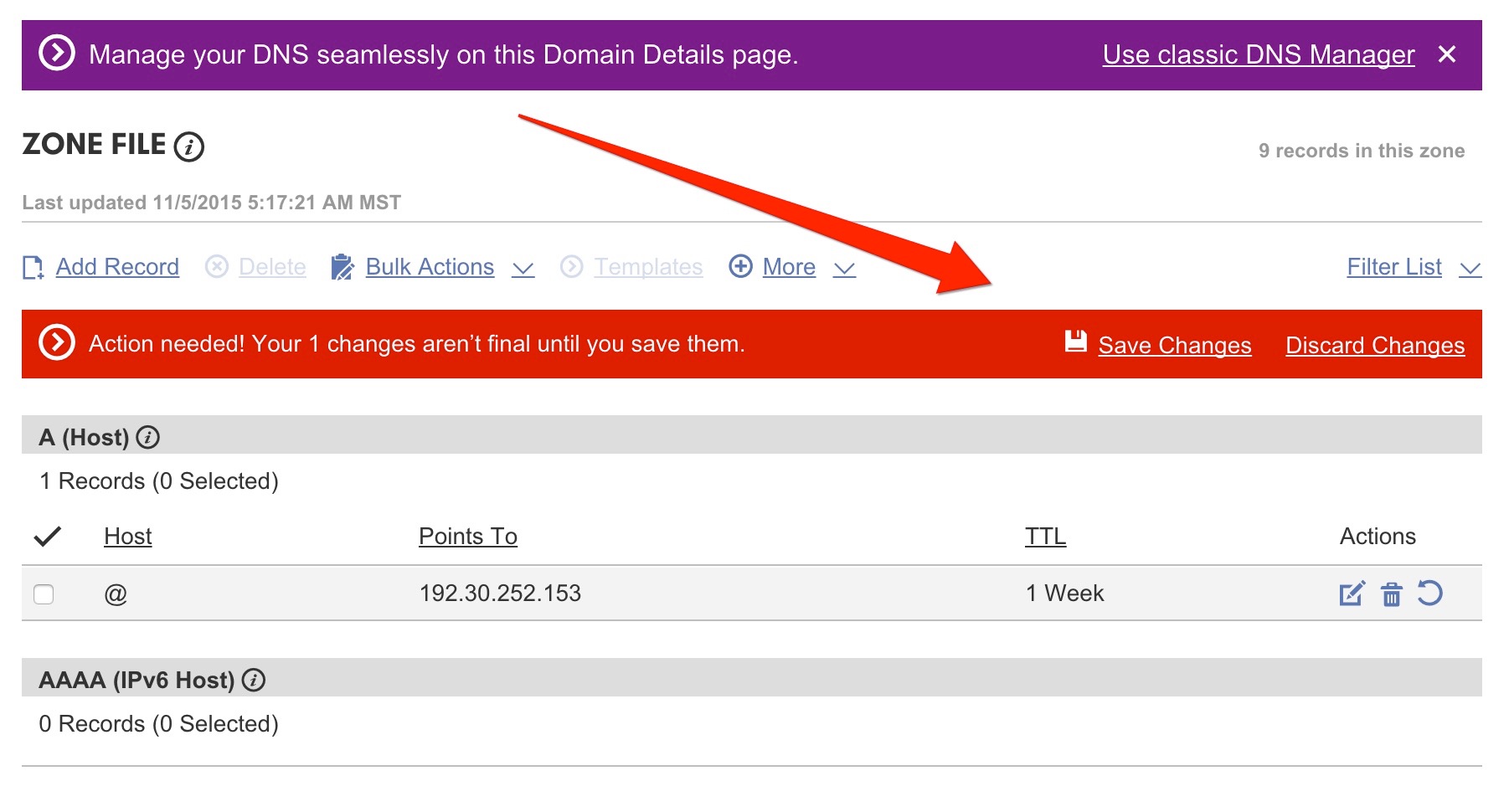
- 增加一条 A 记录:host=
@,Points to=192.30.252.153 - 增加一条 CNAME 记录:host=
www,Points to=zerosoul.github.io - 最后,一定要记得保存更改!

- 静待更改生效,大概一两个小时。
两个小时后…
装 X 成功!
相关链接
hexo doc
github pages basic
Configuring a Godaddy domain name with github pages